Our latest feature update is adding more functionality for partners and clients that use our Widget Development Kit for developing their own widgets.
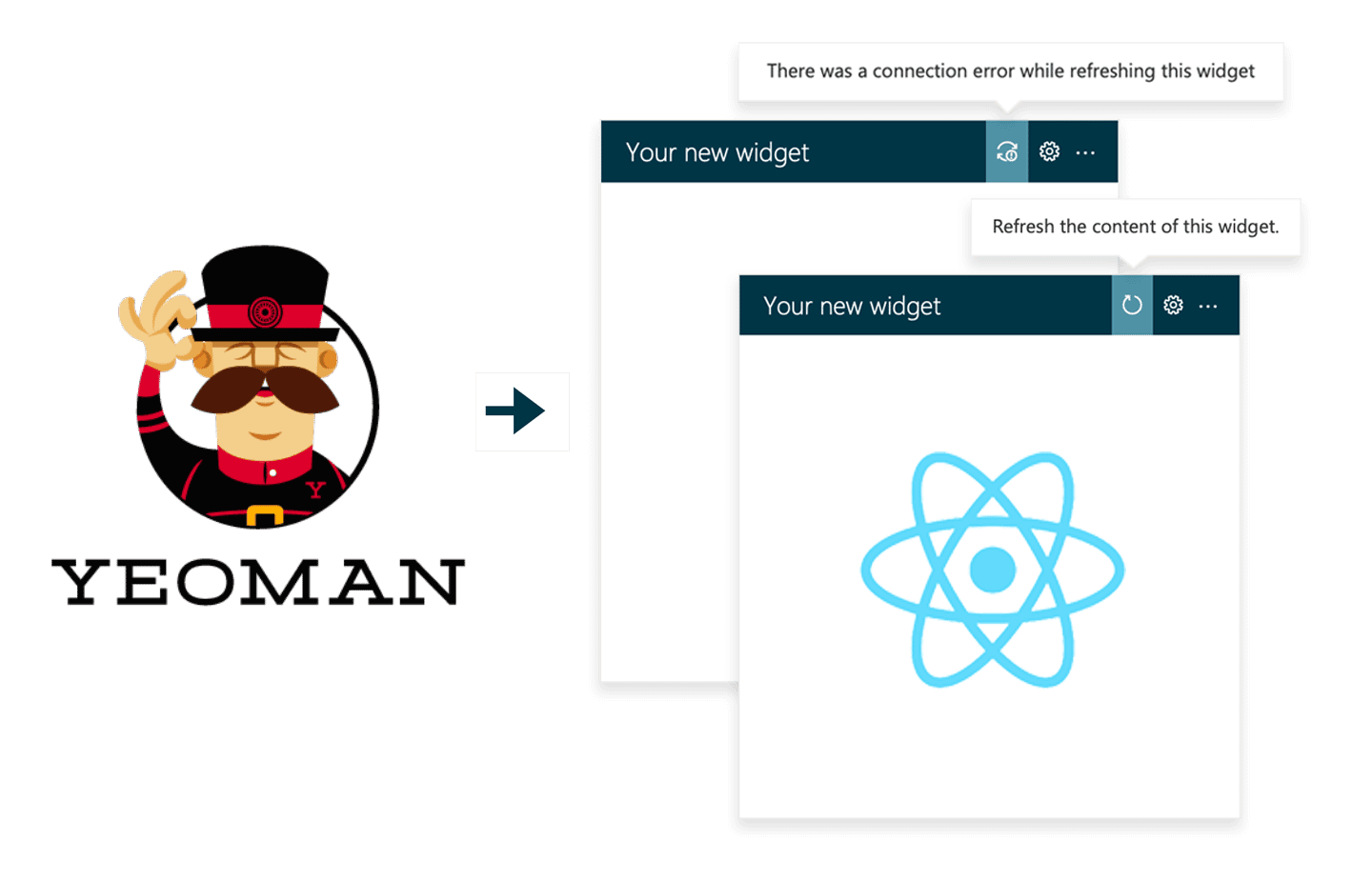
In the latest version we’ve added the ability to register your own custom icon (or icon button) to the header of a widget. This opens the door for various new things you could do with a widget. For instance offer a button to manually refresh the content of a widget. Optionally, you can add some explanatory tooltip information to the icon (button).

An example implementation was added to our Yeoman generator (https://www.npmjs.com/package/@ichicraft/generator-widgets). Just update to use the latest version and generate a dummy widget to see it in action.
If you need help implementing this new functionality or if you are interested in developing your own widgets with our Widget Development Kit, please contact us so we can get you up and running in no time.